WP网站导航栏一般是用比较单一的文字,比如很多主题的导航栏、目录都是文字光秃秃的不好看。如果能添加 fontawesome图标,加以适当装饰就会变得生动、有趣起来。如果你能合理放置WP导航栏图标会让整个网站都变得更美观。
![图片[1]-光子资源网WP首页导航栏图标_给文字前添加fontawesome图标](http://s56nimsq2.sabkt.gdipper.com/wp-content/uploads/2023/12/11p-1-1.jpg)
给网站文字添加fontawesome图标
常用的图标网站是:fontawesome中文,提供了几百种各式各样的图标供免费选择使用。很多Wordpress主题都默认支持 fontawesome图标,比如光子博客正在使用的WP主题就是这样。
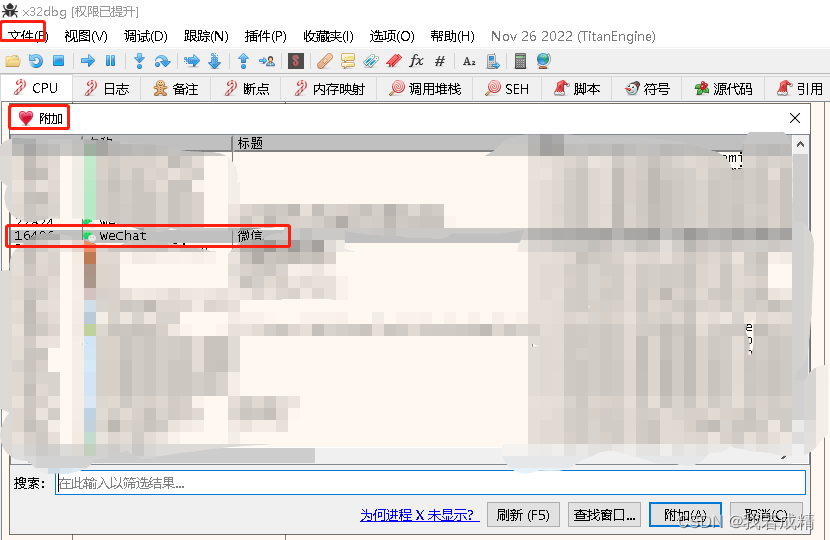
![图片[2]-光子资源网WP首页导航栏图标_给文字前添加fontawesome图标](http://s56nimsq2.sabkt.gdipper.com/wp-content/uploads/2023/12/9P8-1-1.jpg)
下面光子博客为例讲解如何在WP主题导航栏中添加图标。
- 如果你的主题不支持,也可以在上面提到的网站上找到代码添加到<head></head>中间,让网站支持fontawesome图标;
- 当你知道如何使用fontawesome后,就可以用<i>标签包裹起来,用到网站任意位置(不止局限于导航栏);
- fontawesome图标还可以改变大小,列表或导航时固定宽度(解决图标对不齐的问题),轻松实现引用效果,使任意图标旋转,对图标进行任意旋转和翻转等等效果;
- 给网站文字添加fontawesome图标能够有效美化网站整体效果,通过WP导航栏图标吸引用户注意力也能让用户驻留,延长停留访问时间,在一定程度上为网站seo优化助力。
© 版权声明
THE END

















暂无评论内容